WordPressの問い合わせフォームは『Contact Form』というプラグインを使うのが一般的ですが
今回は簡単に実装でき、無料で利用できる『Googleフォーム』をWordPressに埋め込む方法をご紹介♪
※個人でWordPressを運営している方なら、無料プランで問題ありません。
『GoogleFoam』登録
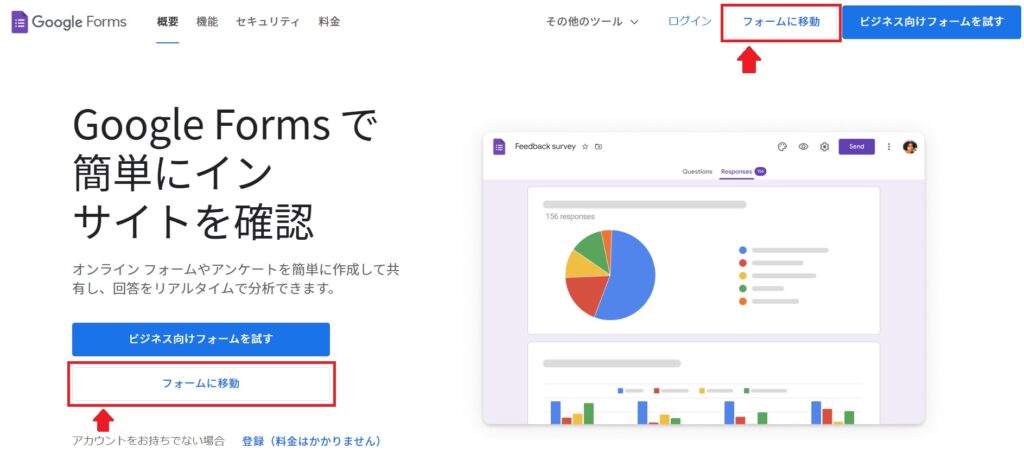
お問い合わせフォームツール『Googleフォーム』登録、作成、導入方法についてご紹介していきます♪
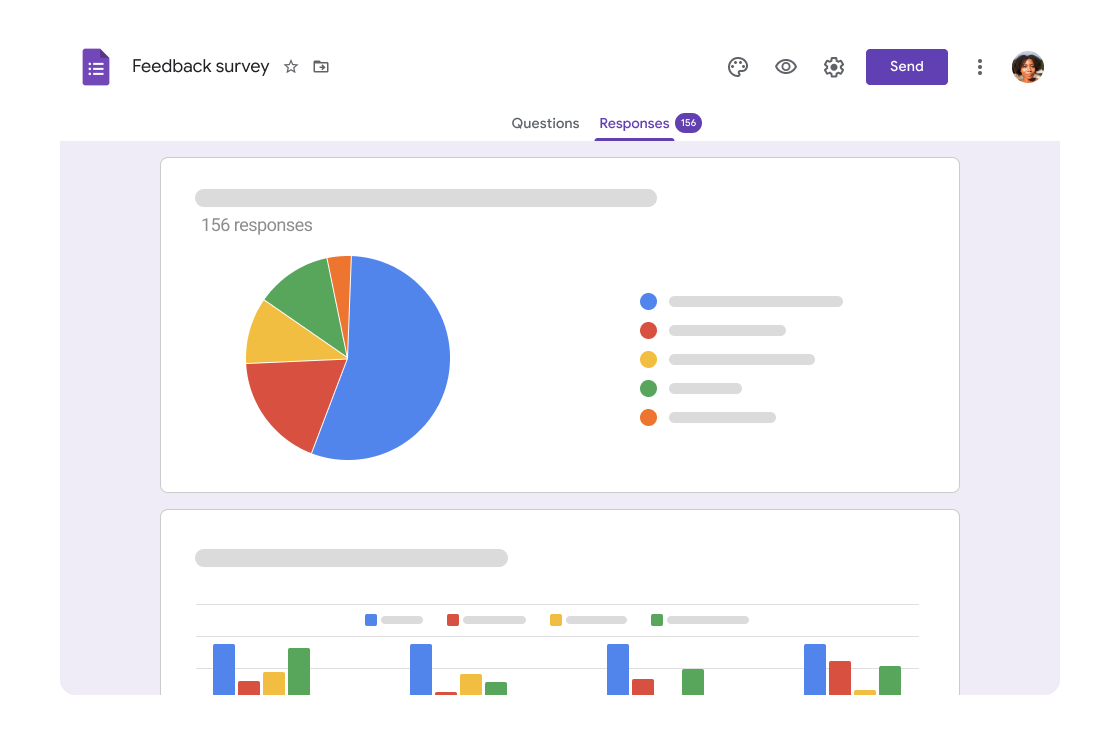
お問い合わせフォーム、アンケートや投票などを簡単に作成して共有し、回答をリアルタイムで分析できます。
※Googleアカウントをお持ちでない場合は、『登録』からお願いいたします。

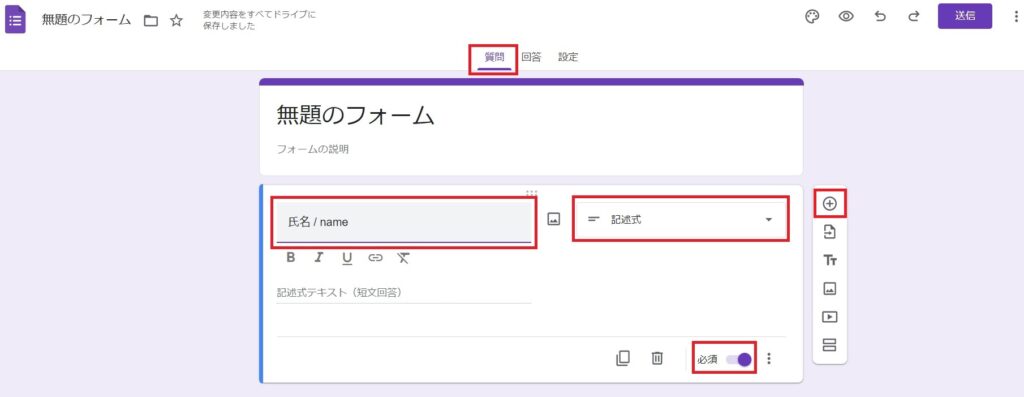
『空白』をクリックし、新しいフォームを作成。

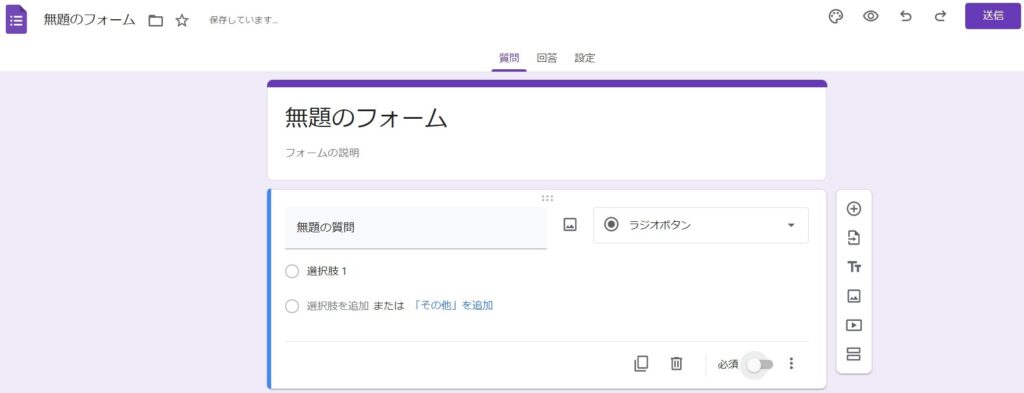
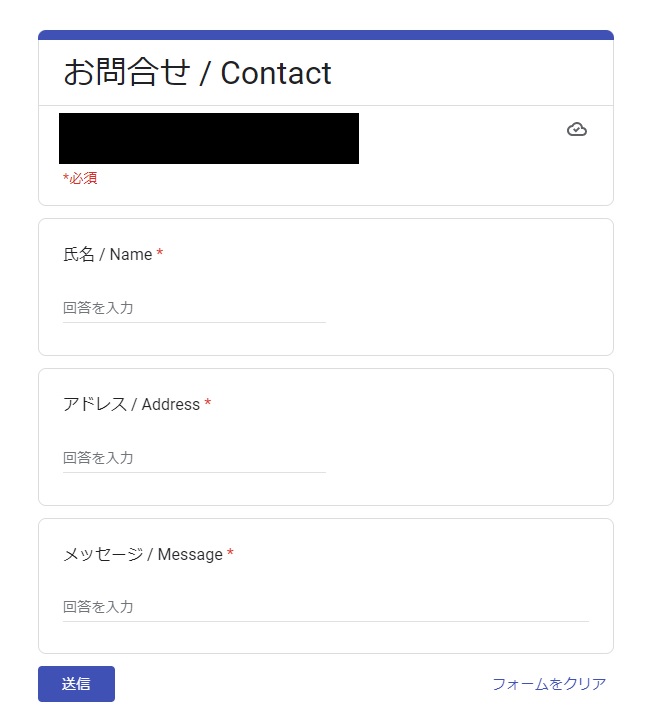
『氏名』(入力必須)『メールアドレス』(入力必須)『件名』『メッセージ本文』(入力必須)項目で作成します。
※他項目なども追加可能です。

左上『無題の質問』(項目名)に『氏名』入力、右上『ラジオボタン』(表示形式)は『記述式』を選択し、左下『必須』チェックマークを『オン』にします。
※右横の「+」ボタンをクリックすると、次の質問事項を作成できるようになります。

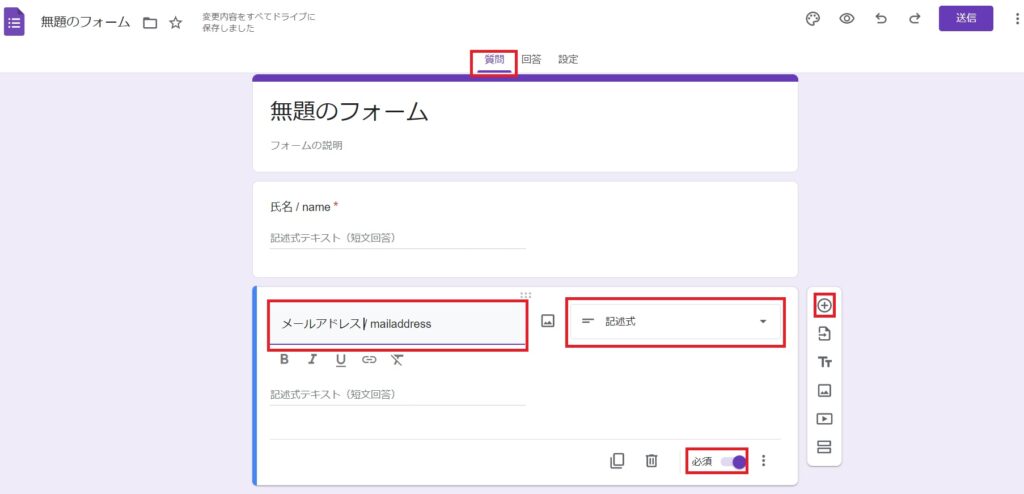
『氏名』と同じ手順で『メールアドレス』項目を作成。

同じ手順で『件名』項目を作成。
※『必須』をオンにしなければ、任意項目となります。

同じ手順で『メッセージ』項目を作成。
メッセージでは、記述式ではなく『段落』を選択することで、長文入力が可能になります。

無題のフォームから『お問合せ / Contact』など、お問合せフォームのタイトル変更後、右上の『送信』ボタンクリック。

Googleフォームを使用する場合、WordPressの固定ページHTMLのコードを埋め込む必要となります。
※「コピー」をクリックし、メモ帳などに一度貼り付け。

①上のタブ『設定』クリック
②『メールアドレスを収集する』をオン
③『回答者のコピーを回答者に送信』を”常に表示”
上記の設定で自動返信機能の設定が完了。
※『Contact Form 7』(プラグイン)のように自動返信の内容をカスタマイズできなくなってます。

お問合せがあった時にメールで通知するように設定していきます。
右側にある「︙」ボタンクリック。

新規でお問い合わせがあった際に、Gmailに通知がきます。

上記工程で登録完了しましたので、次は、『WordPressへの導入』をご紹介します♪
『WordPress』設置
先程作成しました『お問い合わせフォーム』を『WordPressの固定ページ』に反映させていきます。
≪ブロックエディタを使っている場合…≫
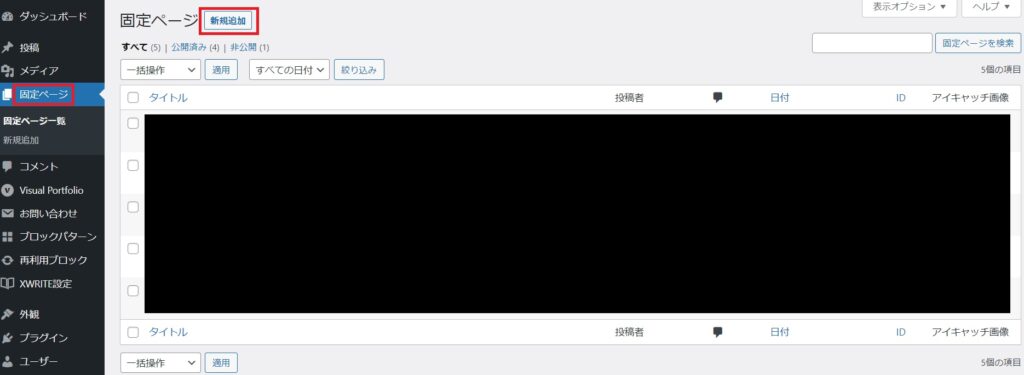
『ダッシュボード』から『固定ページ』⇒『新規追加』クリック

①『タイトルを追加』タイトルを入力
例)お問合せフォーム・Contactなど…
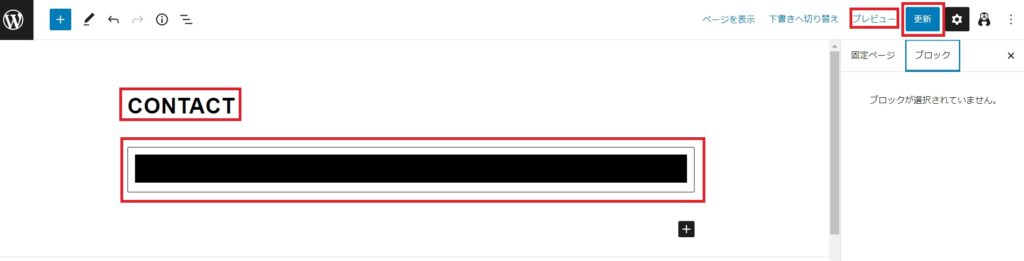
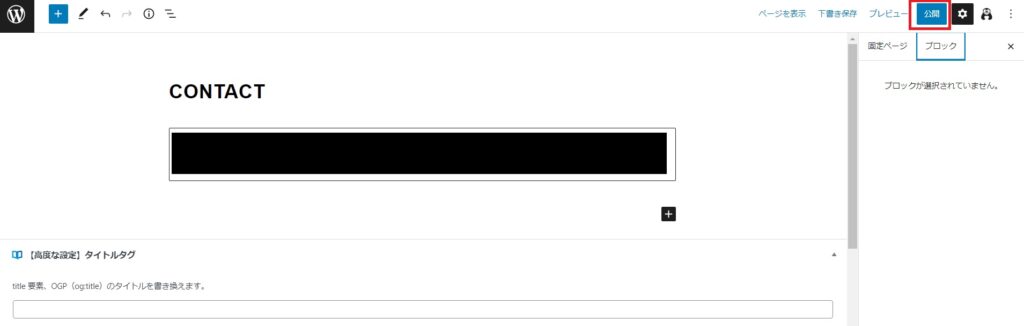
②『ブロックを選択するには「/」入力』にカーソルを合わし、左上の「+」ボタンクリック
③『カスタムHTML』ブロックを追加

④先程登録した『GoogleFoam』のHTMLの埋め込みコードを貼り付け
⑤『更新』→『プレビュー』

プレビュー画面で確認後、問題なければ『公開』をクリックして設置完了です。


まとめ
上記工程で『Google foam』の登録、『WordPress』への設置完了です♪
関連記事、出来次第いろいろご紹介していきます!