誰でも簡単に使える『WordPress』テーマ『XWRITE』
はじめてのブログに最適なWordPressテーマで、
エディターやカスタマイザーに多数の機能を加え、高速表示に対応した100%GPLのテーマです。
※GPLとは…ソフトウェアのライセンスの種類
ブログの雰囲気・お好みに合わせて、『デザインスキン』を選択できます。
ブログ全体の見た目を簡単に『着せ替え』
独自のカスタマイザーを使って、ブログのカラーやレイアウトを細かく設定もできたり…
SNSボタンの形を変えたり、特定のページだけサイドメニューを非表示にしたり、柔軟な設定が可能なテーマをご紹介いたします!!
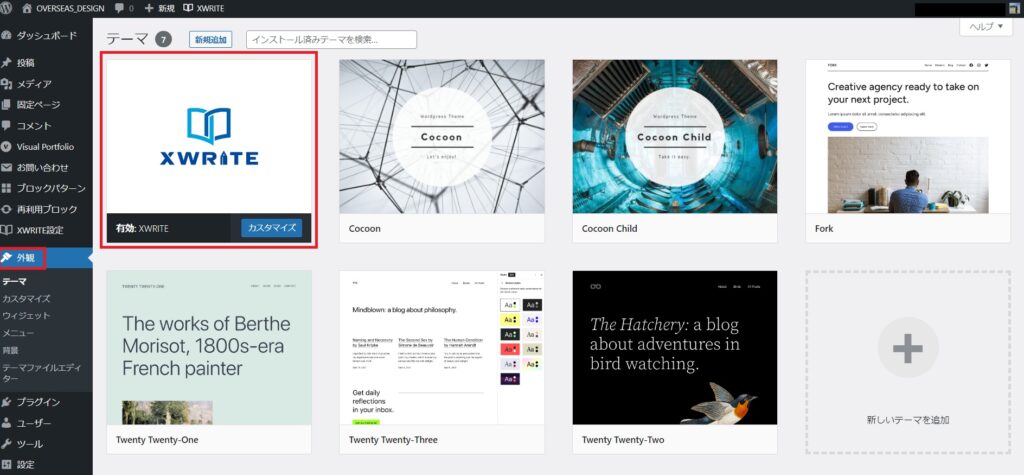
テーマ設定
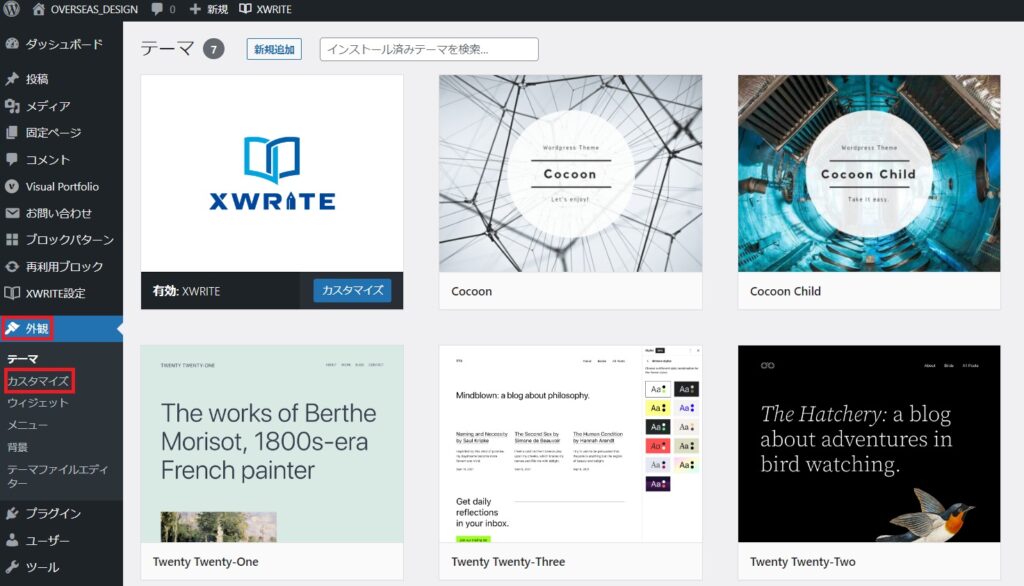
『WordPress管理画面メニュー』⇒『外観』⇒『XWRITE』の『有効化ボタン』クリック
※『カスタイマイズ』のボタンの箇所が『有効化』ボタンになっているので『有効化』クリックでテーマ設定完了。
※エックスサーバー登録時に『XWRITE』テーマにチェックいれていたので『WordPress』に導入されていました。

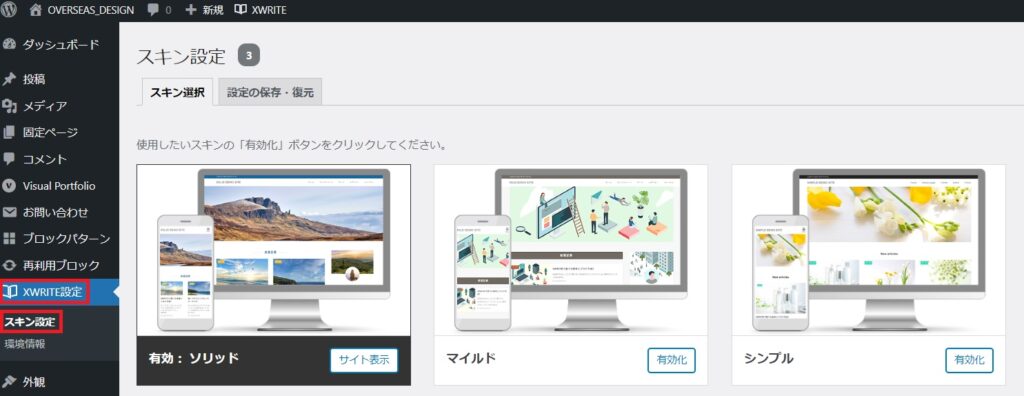
スキン設定(ブログデザイン変更)
『WordPress管理画面メニュー』⇒『XWRITE設定』⇒『スキン設定』クリック

カスタマイザー
『WordPress管理画面メニュー』より『外観』⇒『カスタマイズ』クリック
HTMLやCSSといった専門的な知識がなくても、お好みのデザインにカスタマイズ♪

サイト基本設定
サイト基本情報
| ロゴ | サイトのロゴ(左上上部) |
| サイトタイトル | サイトのタイトル(左上上部) |
| キャッチフレーズ | サイトのキャッチフレーズ(左上上部) 『キャッチフレーズの表示』チェックで表示 |
| サイトアイコン | ブラウザーのタブやブックマークバー、WordPressモバイルアプリで表示 (ブックマークした際の左側に表示される画像) ※設定サイズ:512 × 512ピクセル以上の正方形 |
基本カラー
| 背景色 | サイト全体の背景色 |
| 基本色(メインカラー) | 見出しやボタンなどの基本色 |
| アクセント色 | カテゴリーやタグなどのラベルのアクセント色 |
| テキスト色 | テキスト(記事本文)の色 |
| リンク色 | テキストのリンク色 |
背景画像
| サイトの背景画像設定 | 設定していない場合、基本カラーの背景色適用 |
OGP / NoImage画像
| NoImage画像 | アイキャッチ画像が設定されていない場合に表示されるNoImage画像設定 ※推奨サイズ:横幅1200px以上 アイキャッチ画像を未設定の場合もブログの特色を出すことが可能 |
| OGP画像 | トップページやアーカイブページなどで使用されるOGP画像設定 ※推奨サイズ:1200 × 630px SNSで投稿をシェアした際に表示される画像 |
アクセス解析コード
『Googleアナリティクス』など、ブログのアクセス解析に必要なコード入力。
『ログイン中のユーザをカウントしない』チェックいれると、ご自身のアクセスはカウントされません。
構造化データ(json-ld)
Webサイトのコンテンツを、Googleがより正確に把握するための情報を『構造化データ』
構造化データを出力する事でリッチスニペットが表示され、クリック率の向上等に役立つ場合があります。
高速化設定
| PV数のカウント | ページごとのアクセス数カウント ※人気記事ランキングを使用しない場合、無効化 |
| 絵文字の表示 | 絵文字用JavaScript/CSSの読み込む有無設定 ※サイト内で絵文字を使用しない場合、無効化 |
| 人気記事ランキングの キャッシュ(分) | 人気記事ランキングを指定した時間キャッシュ 設定した時間ごとにキャッシュの再取得を行い、人気記事ランキング更新 |
| 関連記事のキャッシュ(分) | 関連記事を指定した時間キャッシュ 設定した時間ごとにキャッシュの再取得を行い、人気記事ランキング更新 |
パンくずリストの表示
パンくずリストの表示・非表示設定
Webページの階層順にリンクがリストアップされており、Webページの上部箇所に表示
デザイン設定
記事投稿画面より、見出しのデザインを固定に設定可能
※H1が一番大きい見出しサイズ、H6が一番小さい見出しサイズとなります。
| 見出し2のデザイン(H2) | 見出し3のデザイン(H3) | 見出し4のデザイン(H4) | 見出し5のデザイン(H5) |
記事内の見出しのデザイン
右側、『+』ボタンをクリックすると、見出しデザインの見本がでてきます。
見出し
見出し
見出し
見出し
見出し
見出し
見出し
見出し
見出し
見出し
見出し
見出し
見出し
ヘッダー
メイン画像やスライダー等、ヘッダー領域のデザイン設定
※お知らせを表示する『通知エリア』や内にコードを挿入することも可能
ヘッダーカラー
| ヘッダーテキスト色 | ヘッダーエリアのテキスト(文章)の色 |
| ヘッダー背景色 | ヘッダーエリアの背景色 |
| ヘッダーメニューのテキスト色 | ヘッダーエリアのテキスト(メニュー)の色 |
サイト名/ロゴの配置
| サイト名/ロゴの配置(PC) | 左寄せor中央寄せの選択 |
| サイト名/ロゴの配置(モバイル) | 左寄せor中央寄せの選択 |
追従型ナビゲーション(フローティングメニュー)
追従型ナビゲーション(フローティングメニュー/ヘッダーメニュー)を常に上部に表示する設定
| 追従ヘッダーの表示 | PCとモバイル、それぞれの表示設定 |
通知エリア
サイト全体でお知らせを表示できる通知機能設定
| 通知エリア背景色 | 通知エリアの背景色 |
| 通知エリアテキスト色 | 通知エリアのテキスト(文章)の色 |
| メッセージ | 通知エリアに表示するメッセージを入力 |
| URL | 通知エリアをリンクとする場合はURLを入力 |
headセクション
“head”タグ内と“body”タグの前後に挿入するコードを設定
※こちらの設定は、専門知識が必要となります。
| <head>内に挿入するコード | <body>開始直後に挿入するコード | <body>終了直前に挿入するコード |
フッター
フッター領域の背景色やテキストカラー、開設年、コピーライトを設定
| フッター背景色 | フッターエリアの背景色 |
| フッターテキスト色 | フッターエリアのテキスト(文章)の色 |
| サイト開設年 | ブログ開設年から現在までの運営期間を表示 |
| コピーライト設定 | 空欄にするとサイトタイトルが表示 |
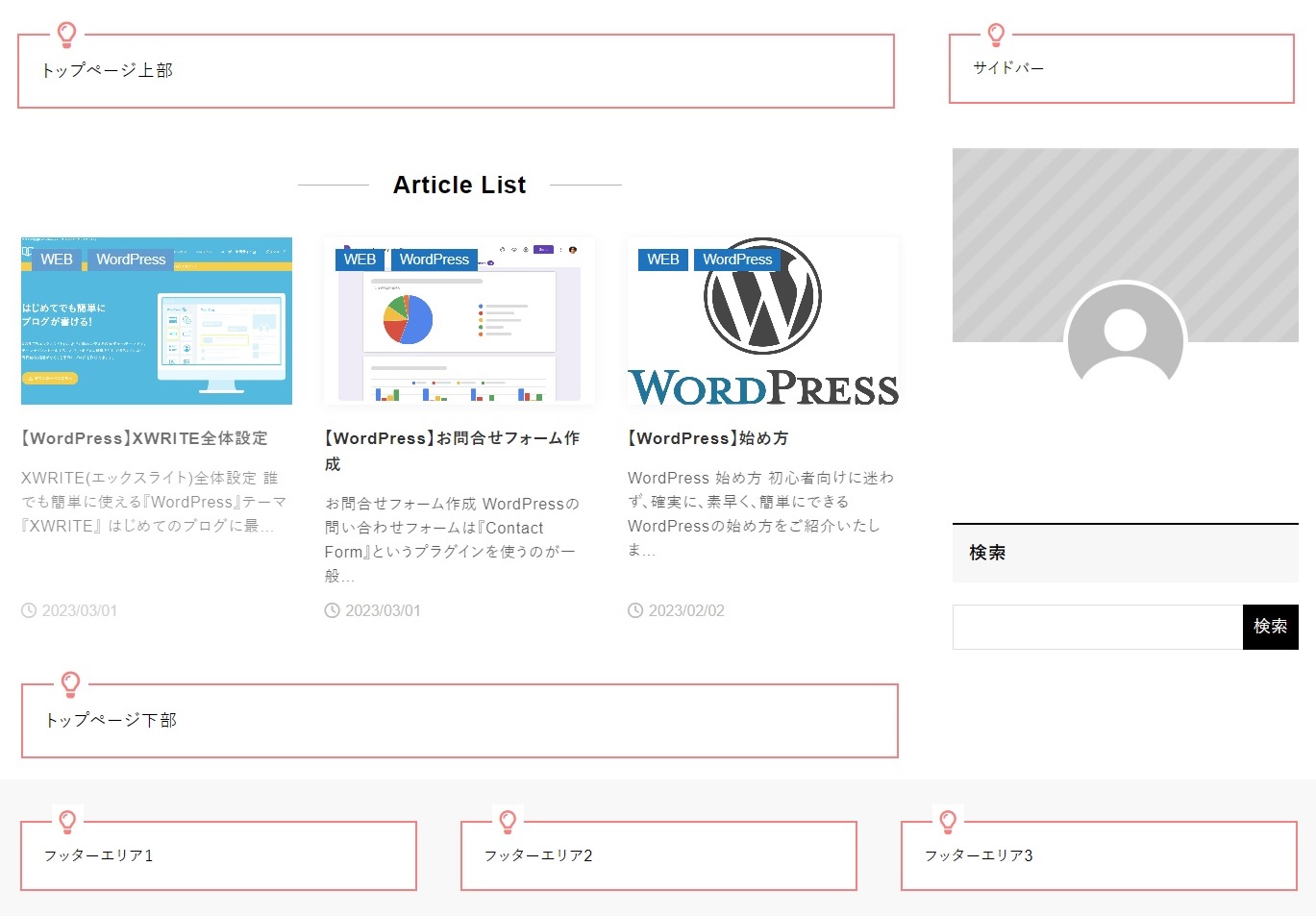
トップページ
トップページやアーカイブページなど、記事を一覧表示するレイアウト
記事一覧形式
表示形式
| 全文表示 | リスト表示 | カード表示 |
記事一覧表示のカラム数
『カード表示』を選択した場合『記事一覧表示のカラム数』という設定項目表示
PC
| 1カラム | 2カラム | 3カラム | 4カラム |
モバイル
| 1カラム | 2カラム |
抜粋の文字数
0~200文字の間で抜粋文字数を設定
表示するラベル
各記事に対して、以下の情報の表示・非表示を変更
※アーカイブページでは、カテゴリー以外の項目について変更可能
| 投稿日 | 更新日 | 著者 | カテゴリー |
アイキャッチ画像の比率
| 黄金比 (1:1.618) | スタンダード (4:3) | ワイド (16:9) | OGP比 (1:1.91) | 正方形 (1:1) |
メインビジュアル
メインビジュアルの表示形式
| スライダー画像 | 単一画像 | 表示しない |
詳細オプション
| 全幅で表示する | 余白をつける |
記事一覧タイトル
トップページに表示される『新着記事』のテキストを変更したり、表示・非表示を切り替え
| 記事一覧タイトルの設定 | 記事一覧表示のタイトルを変更 例)Article List、新着記事etc |
| タイトルの位置 | 左側or中央寄せを選択 |
投稿/固定ページ
タイトルエリア
投稿/固定ページのタイトルにおいて、投稿日やカテゴリ等の表示・非表示を設定
投稿ページで表示するラベル / 固定ページで表示するラベル
| 投稿日 | 投稿日 | 著者 | カテゴリー |
SNSシェアボタン
SNSシェアボタンの表示位置やアイコンのデザインを設定
シェアボタンの表示
『記事上部』『記事下部』の表示・非表示を設定
シェアボタンの種類
表示するSNSサービスを選択
| はてなブックマーク | LINE | URLコピー |
シェアボタンの配置
| 左揃え | 中央揃え | 右揃え |
シェアボタンの形状
スタイルオプション
背景色・外枠をつけるなどのオプション設定
記事下部のボタンに表示するテキスト
記事下部のボタンに表示するテキスト設定
アイキャッチ画像
トップページの新着記事一覧や、各投稿ページの本文上に表示される画像を『アイキャッチ画像』
目次
固定ページおよび各記事において、コンテンツの目次を設定
※表示レベルや表示位置などの詳細を調整可能
| 目次の表示 | ・投稿ページで表示する ・固定ページで表示する (チェック項目で選択) |
| 目次タイトル | 目次タイトルを変更 例)index・目次etc… |
| 目次の表示レベル | H2・H3・H4・H5 (プルタブ項目で選択) |
| 見出し何個以上で目次表示するか | 1から選択可能 |
| 目次の表示位置 | ・H2の前 ・H3の前 (プルタブ項目で選択) |
| 目次の開閉の状態 | 開いた状態にする (チェック項目で選択) |
記事下エリア
記事下エリアでは、各記事の下部にライター情報や関連記事などを表示
ライター情報
| ライター情報を表示する | ライター情報の表示・非表示 |
| ライター情報を表示する場合のタイトル | 例)この記事を書いた人 |
関連記事
| 関連記事を表示する | 関連記事の表示・非表示 |
| 関連記事タイトル | 関連記事タイトルを変更 例)関連記事etc… |
| 表示形式 | リスト(1カラム)・リスト(2カラム) カード(2カラム)・カード(3カラム) (4種類から選択) |
| 関連記事の表示数 | 関連記事の表示件数を設定 |
| 日付の表示 | 非表示・投稿日・更新日 (3種類から選択) |
| 並び順 | 投稿日・更新日・ランダム (3種類から選択) |
| 関連記事の取得方法 | カテゴリー or タグを選択 |
前後記事ページャー
| 前後記事ページャーを表示する | 前後記事ページャーの表示・非表示 |
| 表示形式 | ボタンorシンプルから選択 |
| アイキャッチ画像の表示 | 表示する場合、チェック |
アーカイブページ
記事一覧形式設定と同じ設定方法
サイドバー
サイドバーにはテキストや画像、カテゴリ情報など、任意の情報を複数設定
サイドバーの表示
チェック項目で表示・非表示選択
| トップページ | 投稿ページ | 固定ページ | アーカイブページ |
サイドバーの位置
左サイドor右サイド表示位置選択
メニュー
『メニュー設定』でご紹介いたします。
ウィジェット
『ウィジェット設定』でご紹介いたします。
ホームページ設定
ホームページを設定するには、まず2つの固定ページ作成。
1つはホームページ、もう1つは投稿が表示されるページになります。
詳しくは『ホームページ設定』でご紹介いたします。
| 最新の投稿 | カスタマイズの設定 |
| 固定ページ | 独自で作成して設定 |
追加 CSS
サイトの外観とレイアウトをカスタマイズ
こちらも『CSS設定』でご紹介いたします。
まとめ
こちらでカスタマイズ設定完了となります♪
枠組みは完成したので、その他の細かい設定部分をご紹介していきます。